
Research, Interaction Design, Prototype
Het viel 24Financials op dat nieuwe potentiële klanten en opdrachtgevers het lastig vonden om elkaar te bereiken.

Om bewust te worden hoe ik de conversie zou kunnen verbeteren, heb ik als eerst de oude flow chart getekend om te kijken of er minder stappen nodig waren om sneller naar het doel te komen.
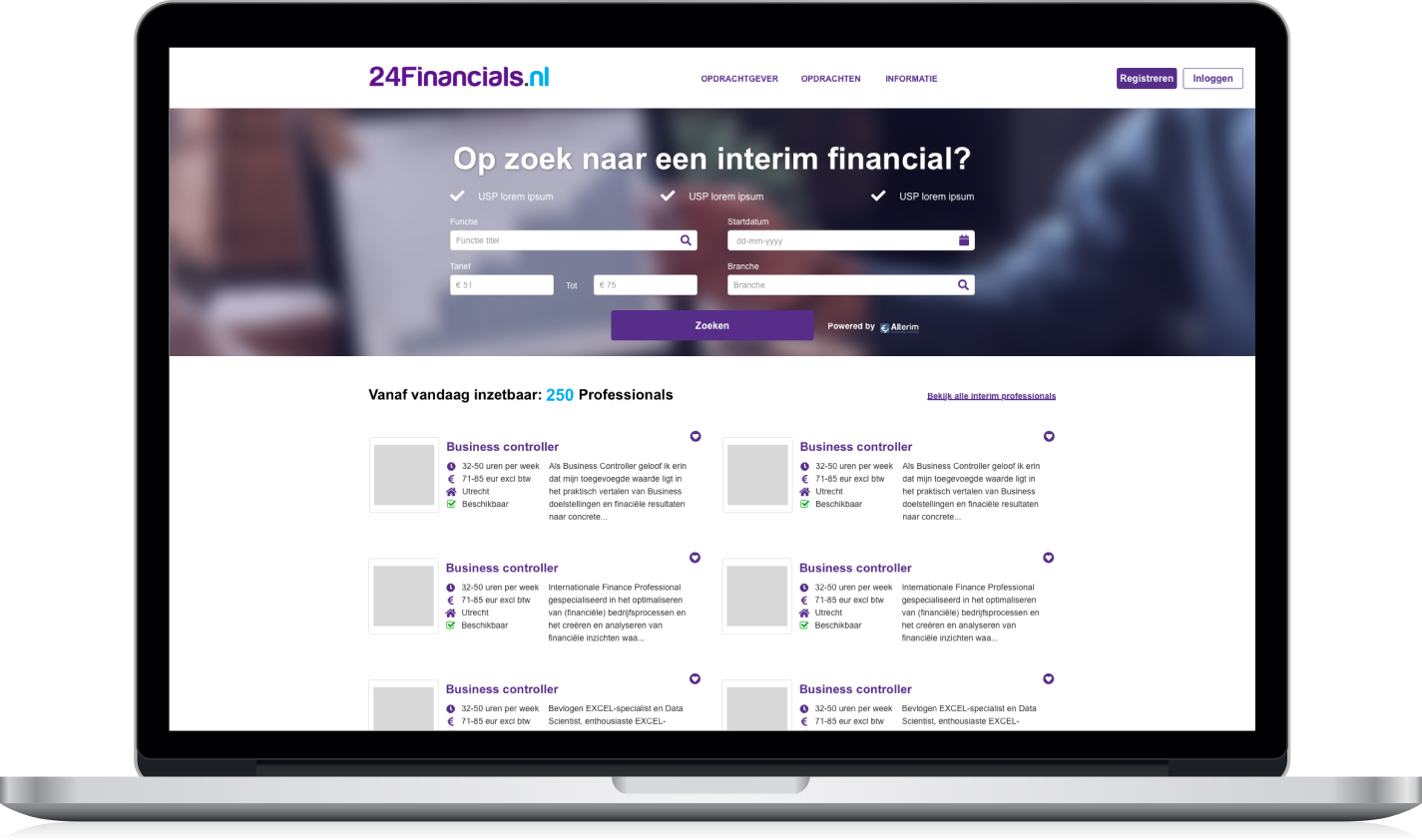
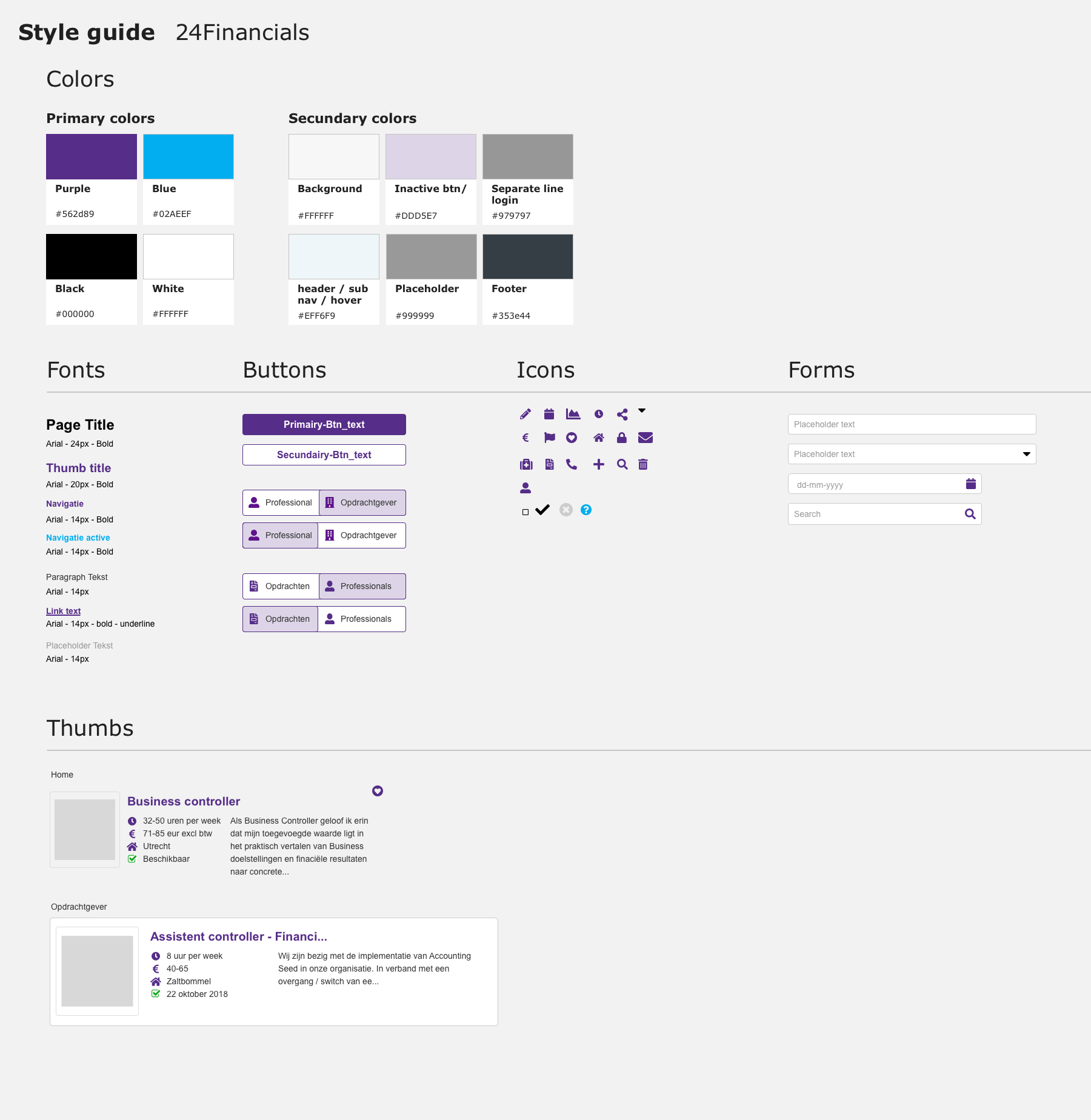
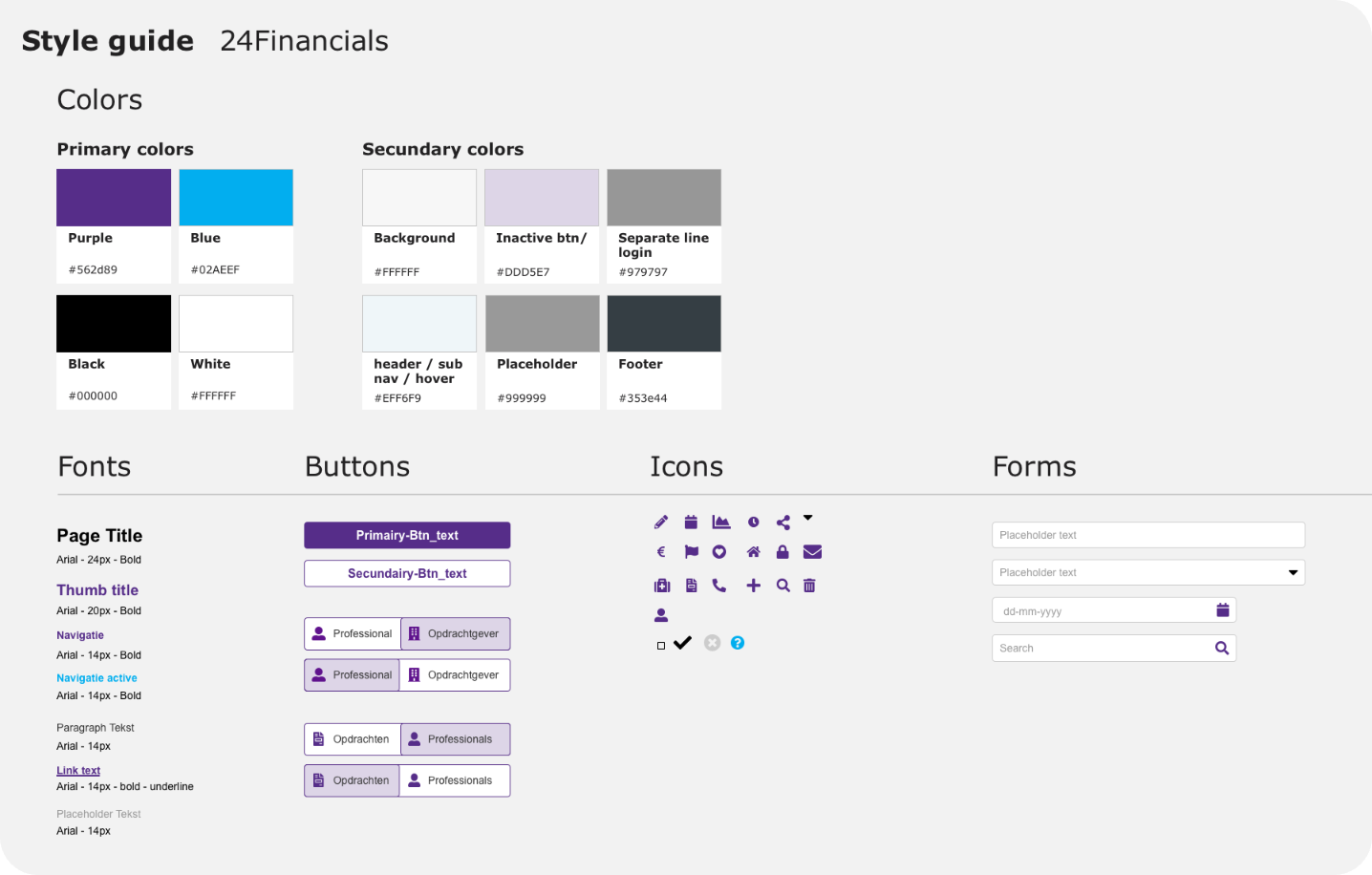
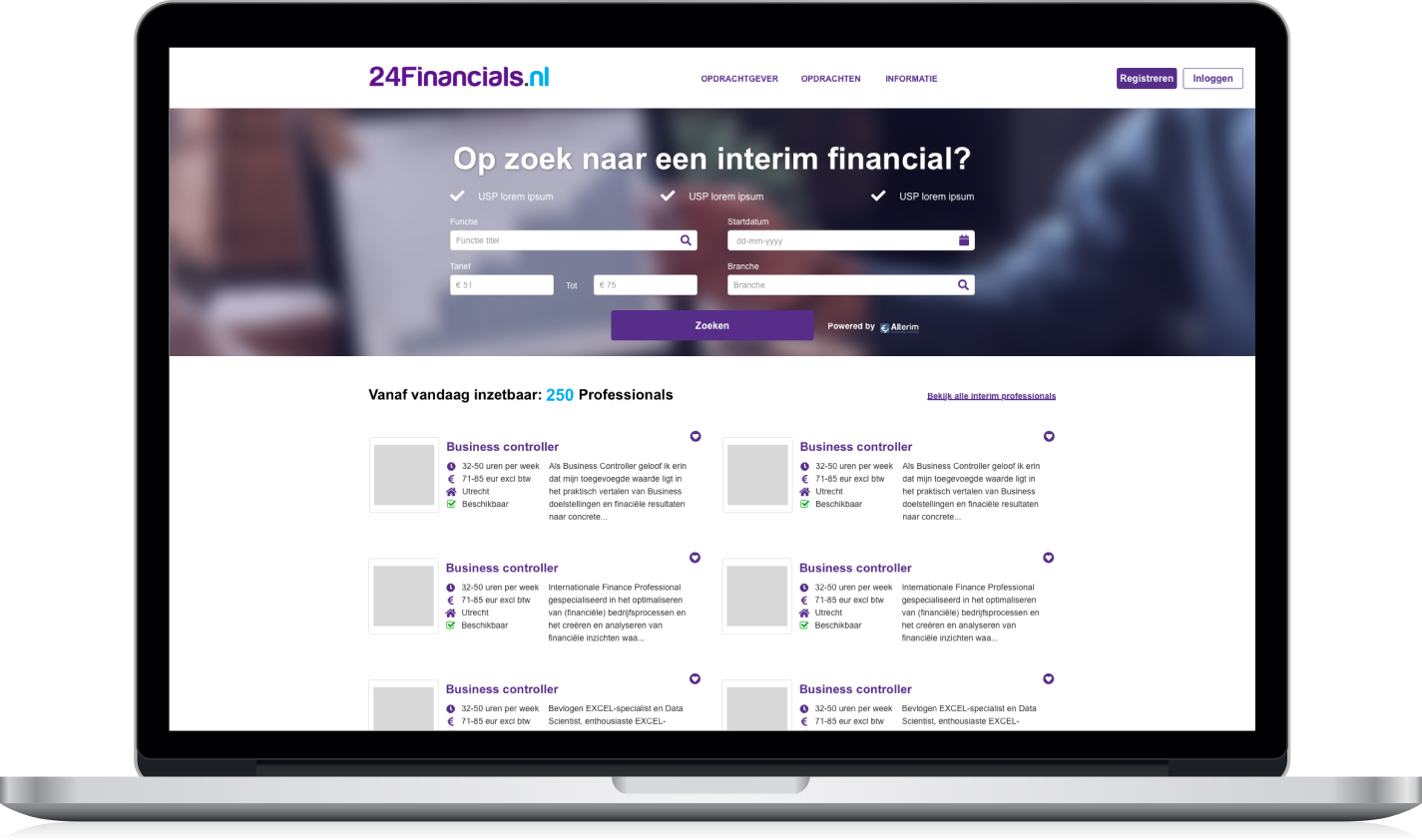
Ook viel mij op dat de website geen consistentie had. Buttons en teksten hadden dezelfde kleur, waardoor er geen onderscheidt werd gemaakt in primair en secundair. Potentiëele klanten werden hierdoor niet geleid naar het doel.
De oude homepage had een carrousel. Ik heb ervoor gekozen om deze niet meer te gebruiken. In plaats van de carrousel heb ik in het herontwerp een directe zoekfunctie gemaakt. Volgens Van den Berg (2017) heeft een carrousel enkele redenen om het niet te gebruiken.
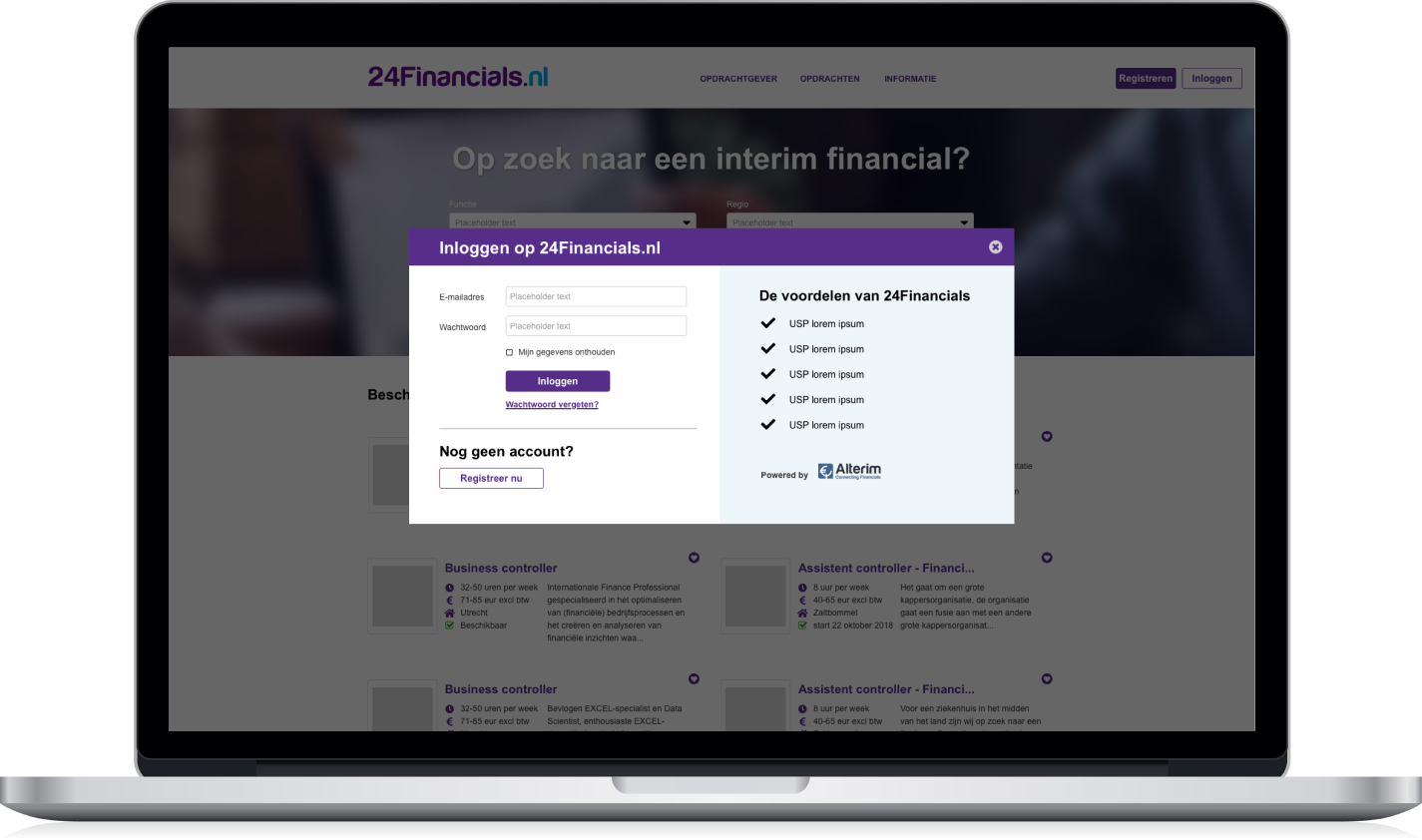
Het inloggen gebeurde op een aparte pagina. Ik heb deze als pop-up ontworpen, zodat er minder kliks zijn naar een nieuwe pagina en de gebruiker minder opties heeft om weg te klikken in een popup. Als een pop-up scherm komt, heb je als gebruiker meer de neiging om het dan in te vullen.
Voor het filteren op de zoekpagina was op de huidige website een gesloten filter die je alleen kon bekijken als je was ingelogd. Ik heb dit verandert in een open filter, omdat je de bezoeker juist wilt helpen zoeken om zijn doel te vinden. In de filter heb ik ook een zoekbalk in het ontwerp gezet, omdat het zoeken dan sneller gaat.
Ik heb geleerd van mijn stagebegeleidster dat een flowchart helpt bij dit soort projecten. Nadenken over het aantal kliks en waar je de gebruiker naar toe wilt leiden. Wat is belangrijk op de website en wat wil je graag dat de gebruiker doet op de website. Door dit proces ben ik bewust geworden van wat er allemaal op een website gebeurd en hoe je de gebruiker kan sturen. Bekijk de website van 24 Financials